Hexagon’s Geospatial Portal is a full-featured, configurable and customizable thin client application that can be used for finding, viewing, querying, analyzing, and consuming geospatial data published by Hexagon Geospatial products and/or other standards-based web services. The portal can be accessed by multiple users via web browsers as it is installed and configured on a web application server.
You can easily create custom functionality in the portal using Javascript. The example shown here is developed using EXTJS. Ext JS is a pure JavaScript application framework for building interactive cross platform web applications using techniques such as Ajax, DHTML and DOM scripting. Originally built as an add-on library extension of YUI by Jack Slocum April 15, 2007, Ext JS includes interoperability with jQuery and Prototype.
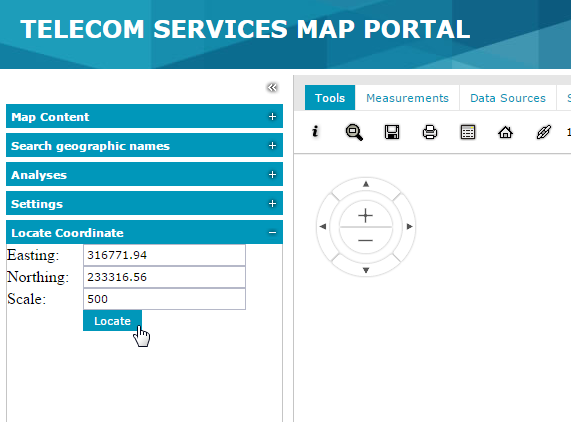
I have created a sample application using the Javascript coding – Locate a coordinate in the map. In the form user is asked to enter coordinate details and the scale at which the zoom is needed.

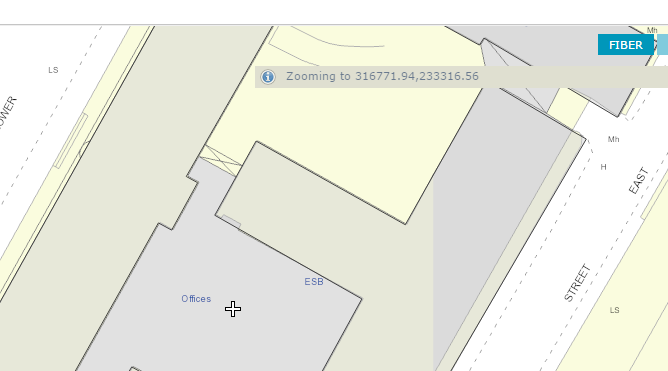
When the Locate button is clicked the map zooms in to the location and also it shows the message as shown below.
Again, this is all done via a client side coding on instance service website which was pretty simple. Create your own JavaScript file and add the reference in the full.aspx by simply editing the file in the notepad editor.
Plenty of help and code examples are available on Hexagon’s Knowledgebase here.
In the code,left sidebar panel is added and the controls are added in the table layeout. The code is self-explanatory, if you pay little careful attention to it.
$GP.ready(function () {
$GP.ui.sidebar.add({
xtype: “panel”,
layout: “table”,
layoutConfig: {
columns: 2
},
title: “Locate Coordinate”,
height: 150,
width: 600,
bodyPadding: 10,
defaultType: ‘textfield’,
items: [
{
xtype: ‘label’,
text: ”
},
{
xtype: ‘label’,
text: ”
},
{
xtype: ‘label’,
text: ‘ Easting:’
},
{
xtype: ‘textfield’,
id: ‘easting’,
minLength: ‘5’,
maxLength: ‘9’,
maskRe: /[0-9.]/,
fieldLabel: ‘Easting:’,
name: ‘easting’,
listeners:
{
focus: function(c,e) {
Ext.QuickTips.register({
target:c.getEl(),
text: ‘Enter the Easting (X) value, e.g. 316771.94’,
enabled: true,
showDelay: 20,
trackMouse: true,
autoShow: true
});
}
},
value: ‘316771.94’
},
{
xtype: ‘label’,
text: ‘ Northing:’
},
{
xtype: ‘textfield’,
id: ‘northing’,
minLength: ‘5’,
maxLength: ‘9’,
maskRe: /[0-9.]/,
fieldLabel: ‘Northing:’,
name: ‘northing’,
listeners:
{
focus: function(c,e) {
Ext.QuickTips.register({
target:c.getEl(),
text: ‘Enter the Northing (Y) value, e.g. 233316.56’,
enabled: true,
showDelay: 20,
trackMouse: true,
autoShow: true
});
}
},
value: ‘233316.56’
},
{
xtype: ‘label’,
text: ‘Scale:’
},
{
xtype: ‘textfield’,
id: ‘scale’,
minLength: ‘1’,
maxLength: ‘9’,
maskRe: /[0-9.]/,
fieldLabel: ‘Scale:’,
name: ‘scale’,
listeners:
{
focus: function(c,e) {
Ext.QuickTips.register({
target:c.getEl(),
text: ‘Enter the map scale value, e.g. 500’,
enabled: true,
showDelay: 20,
trackMouse: true,
autoShow: true
});
}
},
value: ‘500’
},
{
xtype: ‘label’,
text: ”
},
{
xtype: “button”,
text: “Locate”,
handler: function (b) {
//Get values from the textfields
var e1 = Ext.getCmp(‘easting’).getValue();
var n1 = Ext.getCmp(‘northing’).getValue();
var s = Ext.getCmp(‘scale’).getValue();
var fstring = “Zooming to ” + e1 + “,” + n1;
//Convert to float
var x1 = parseFloat(e1);
var y1 = parseFloat(n1);
var s1 = parseFloat(s);
//Check coordinate value validity
if (x1 > 18171.00 && x1 < 386691.00 && y1 > 16390.00 && y1 < 461131.00)
{
$GP.ui.info(fstring); //Show message
//Perform Zoom operation
$GP.map.zoom({
scaleDenominator: s,
x: x1,
y: y1
});
}
else {
$GP.ui.info(“The coordinates are not in propert format\nExample values are- Easting: 315257.47, Northing: 234338.95”);
}
}
}
]
});
});
Hope you like the post. Thanks.